What if you could transform those “what if” moments into “what next”?
You are aware of the times we are discussing.
What if my CRM and Google Sheets synced automatically? Or did someone develop an app for organizing ideal weddings? What if I could work from the Galapagos and simplify my job?
With just a few clicks, you may create and construct incredible things in the new tech-world order known as no-code (but moving to the Galapagos is not a given).
This essay on no-code for beginners will teach you:
No-code: what is it?
The capabilities of no-code software
Low-code, no-code, and zero-code
No-code platform types
Our best beginner-friendly no-code platforms
How to access the no-code
Glossary without coding
Note: if you have any questions about any of the terms used in this article, go straight to the glossary.
No-code: what is it?
No-code refers to the process of developing and implementing software without the use of code. Java, Python, or HTML are not necessary.
Consider it this way: these tools are the handle if technology is the door to expanding your company. They enable product creation, automation, innovation, and a host of other things. Everyone has the chance to realize their technological ideas thanks to them.
Businesses can also benefit greatly from building with little or no code.
It can help you save money and time. It expedites the minimum viable product (MVP) process and lessens your need on developers. In fact, developers can create cloud-native apps 10 times faster with low-code technologies.
Giving your employees access to no-code platforms enables them to create new software to boost capacity and automate tedious tasks without the need for a developer.
Additionally, it’s a fantastic chance to test novel concepts at a minimal expense. Efficiency, hello.
Additionally, it opens up the software development process to a wider audience. bringing to light fresh viewpoints, concepts, and imaginative ideas.
Anyone may become a citizen developer at your company and beyond with a little time commitment.
Important PSA: keep working as a developer. Although these tools are excellent, not all issues can be resolved by them.
What can you use no-code for?
The only restriction, we would like to suggest, is your imagination. However, that isn’t totally accurate. The extent to which you can take it is limited. Three categories are useful for thinking about no-code capabilities.
- Create easy methods for handling data and information.
CRUD, which stands for Create, Read, Update, Delete, is a notion that is currently in development. The fundamental tasks you can ask a software to complete are described by CRUD.
Simple applications that perform any or all of the CRUD tasks can be created with no-code.
For instance, making a profile, changing a product listing, or rapidly retrieving product details from a sizable inventory database.
- Easily connect two tools
We use a wide variety of platforms, software, and apps in our daily work and business lives.
You can use no-code to connect and communicate with several tools. Most of these automate repetitive processes or set them to run in the background.
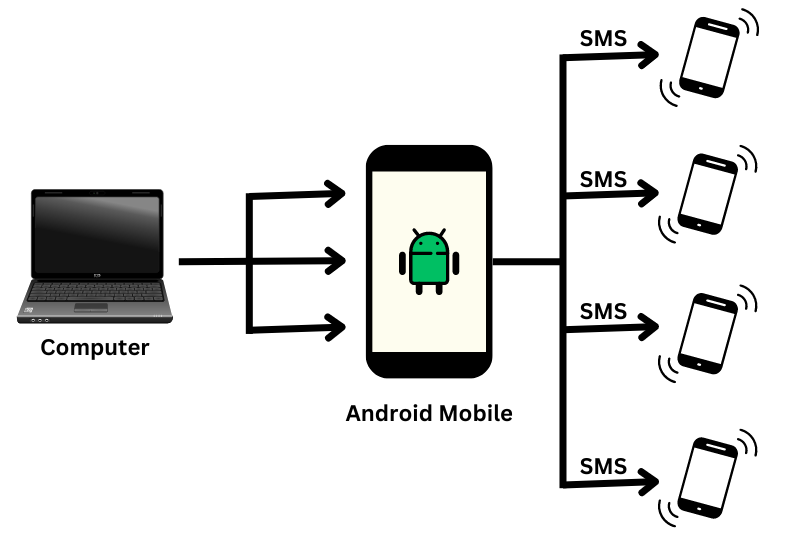
For instance: You are employed at a chocolate firm in sales. You want a discount code to be sent to new leads. To ensure that an SMS is sent each time a user completes the online inquiry form, you employ automation.
Learn: Would you like to incorporate ClickSend SMS into your current toolkit? View our more than 900 integrations.
- Construct a prototype or product
It’s not for the weak of heart, but it’s no-code. You can make goods like apps that people will use if you know how to use some of the more complicated platforms (like Bubble). Alternatively, you can test concepts to determine their viability. For instance, you may create a sophisticated game like Pokemon Go or a dating app to compete with Tinder.
Low code, no code, and zero code
Not all no-code platforms are made equal, as you are undoubtedly aware.
There are some that are harder to use than others. To help you get started, we’ll go over the distinctions between zero-code, no-code, and low-code.
Zero-code
You utilize zero-code when you employ zero-code tools, which is exactly what they sound like. Without realizing it, you’ve probably been a zero-coder for a while (Microsoft Excel 👀).
You don’t need to understand any of the technical aspects of computer operation to use these tools. Because you don’t make software with zero-code tools. Rather, these tools are employed to increase the functionality of databases or papers. Using spreadsheets for calculations, for instance.
Wix and other drag-and-drop website builders are examples of zero-code tools. A complete website can be created without ever including a single piece of code.
No-code
Taking things a step further, no-code tools are used to create software without knowing any code. Even if the learning curve for each instrument is brief, there is typically a learning curve.
In other words, these tools enable non-programmers to create digital content. encompassing chatbots, websites, apps, processes, e-commerce sites, and more.
One excellent example is Webflow, which allows you to create mobile-responsive websites without knowing any coding.
Low-level code
Consider these to be short cuts for developers or those who know how to code. Building code for software development is made easier with low-code tools. They are far more efficient than developers at writing and building code for common issues.
In essence, they free up your development staff to concentrate on resolving the more significant issues. rather than the more routine, smaller duties.
Work at your own pace.
We understand that it’s quite thrilling. Everybody wants to be able to make their ideas a reality or improve the efficiency of their enterprises.
Just keep in mind that there is still a learning curve even if you don’t need to be an expert coder.
The secret to reaching your objectives is selecting the appropriate tool type—zero, no, or low—for your comprehension level. Remember that you can level up as you progress.
This free introductory no-code course is an excellent starting point if you’re a total novice.
How can one get over no-coding?
Being a no-coder doesn’t require you to be an expert in technology. You must, however, understand the fundamentals of computer and software operation. Even if you’re not aware of it, you probably already have a solid comprehension of this.
Before entering this world, you need be aware of some fundamental ideas.
- Reasoning “If this, then that” reasoning is the logic used by computers and software developers. You’ll need to employ logic to consider how software works, what ought to happen next, and how users navigate it. Planning for uncommon situations and deviations to the rule is also crucial when taking potential problems into account.
- Data structure In order for computers and programs to comprehend and respond appropriately, you must consider how you organize data and databases.
- Technical terms The field of development uses a lot of jargon. Gaining knowledge of it will enable you to comprehend each tool and its capabilities.
Speaking of jargon, check out our dictionary by scrolling 👇.
Glossary without coding
Low-code: A technique that requires very little coding skills and uses drag-and-drop features to create software and apps.
No-code: Develop applications and software without ever writing a line of code. Automating repetitive activities and jobs is another use for it.
Zero-code: Tools that require no coding at all are used to increase the functionality of documents or databases. Using spreadsheets for calculations, for instance.
A no-coder is a member of the expanding online no-code community who develops programs based on no-code ideas.
The ability of a website to adapt its information and layout to various screen sizes and devices, such as laptops, tablets, and smartphones, is known as responsiveness. In other words, it may be read and accessed on any device.
UX: The way a user feels when using a website or application is known as the User Experience (UX). Good user experience (UX) is when a website or app is simple to use, navigate, and comprehend.
Consider a wireframe to be the framework of a website or application. It’s a straightforward diagram that illustrates how the website or program works. and indicates the locations of the buttons, graphics, and text.
Domain: A website’s distinct address. To help users discover your website, it converts an IP address into a legible string of text.
A subdomain is an extension of a domain name that is used to divide a segment of your website.
Hosting: A service that enables you to store and make available online your application or website files. It’s similar to renting a server, which is a computer.
An element of a URL (web address) that designates a particular page or post on a website is called a slug. As an example, www.clicksend.com/slug
Another term for a web address is URL.
URL parameters are extra details that can be included in a URL (web address) to provide the server more information. A “?” is used to separate them and append them to the end of the URL.
By altering the content, structure, and appearance of a website, search engine optimization (SEO) raises a page’s visibility and rating on search engines like Google.
Versions: Various iterations of an application or program. New features, bug fixes, and enhancements might be included in every release.
A script is a collection of code or instructions used to carry out particular actions or automate chores. A variety of programming languages, including Python and JavaScript, can be used to write scripts.
Deployment is the process of bringing a product, software, or website online and available to users.
The common computer language for making web pages is HTML. It gives a website its structure and layout by defining its many sections with a collection of tags and elements.
Cascading Style Sheets is what CSS stands for. It’s a programming language used to layout and design websites, or make them appear nice. With CSS, you may alter the overall design, fonts, and colors.
MVP: A product version with sufficient features to meet the needs of early adopters and offer input for subsequent iterations. The acronym MVP represents Minimum Viable Product.
Create, Read, Update, Delete is what CRUD stands for. The fundamental operations a developer can request from a program are described by CRUD.
Integrations: Bringing disparate apps, services, or systems together to function as a single unit. enables data sharing, communication, and task collaboration between many systems.
Conclusion
Want to use SMS to test your no-code prowess? We’ll walk you through using all of your favorite apps with our 900+ connectors. Alternatively, you can learn on your own in the true no-coder approach (clicksend makes it simple to get started).
Let’s get started: register for a free trial.